How you display your images can make or break them. But who among us really knows the finer points of how to do it? This infographic should help!
How to create an image gallery in Wordpress
We spend quite a bit of time discussing sharing our images here, there, and yon on Facebook, Twitter, and Instagram, as well as on custom-built platforms such as Photoswarm or Photoshelter, but we don't tend to talk so much, if at all, about good old Wordpress. I've no idea why we tend to overlook CMSs—perhaps because there's an assumption that you should know what you're doing if you have one—but at least for once, I thought we'd change that. [gallery ids="6934,6938,6939,6935,6936"]
Wordpress benefits from a huge number of plugins that you can use to augment your website-running experience, from free ones to premium ones, to plugins that block spam to those that manage your editorial calendar. But if you want to insert a simple gallery of images into a Wordpress post, there's no plugin required. You can manage it directly the Add Media function. It's not the most glamorous of galleries—it doesn't offer a carousel, for example—but it does allow you to sample a selection of images.
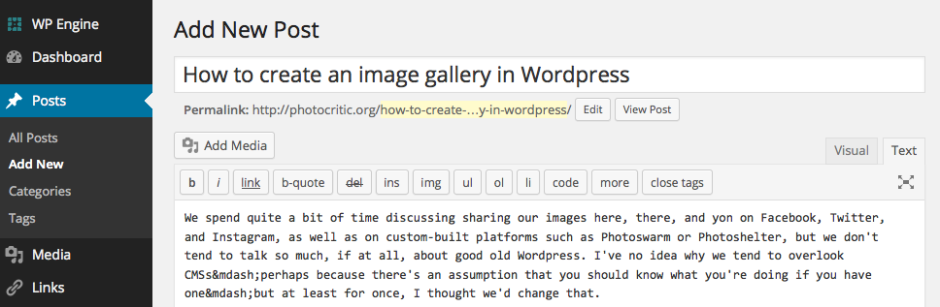
Create a new post
That's an obvious place to start. Give it a title, add the text that you want, create some tags; all the usual.

Hit the Add Media button
Go to add images just as you usually would. Hit the Add Media button towards the top left of the page.
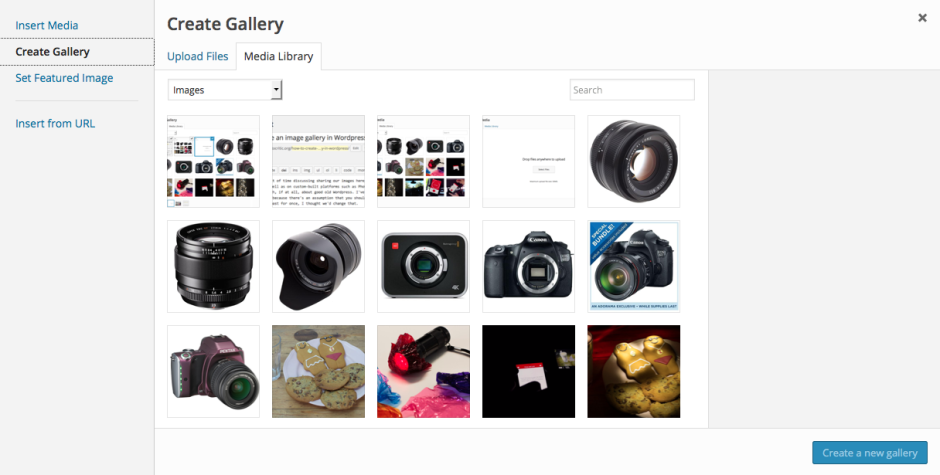
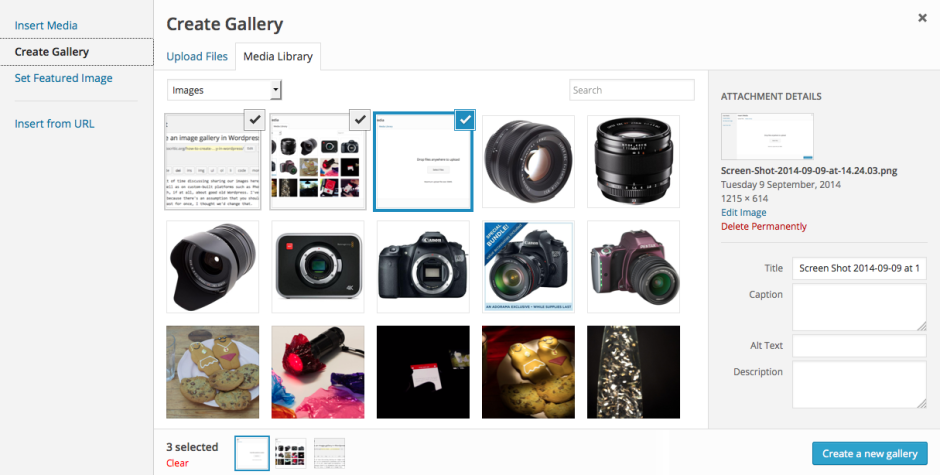
Select Create Gallery
You'll automatically find yourself on the Insert Media panel. On its top left you'll see three options: Insert Media, where you already are; Create Gallery; and Set Featured Image. (There's Insert from URL just below those, too.) Choose Create Gallery.

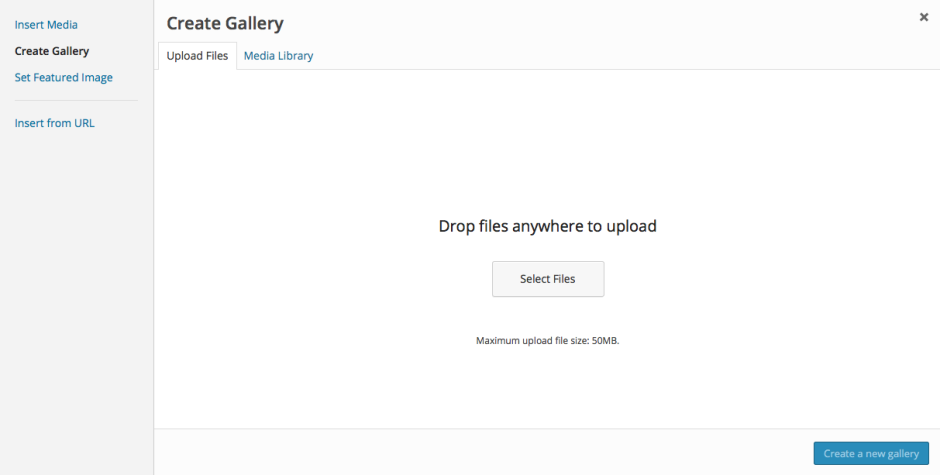
Upload or select your images
If you've already uploaded the images to your Media Library, go ahead and select them now. Otherwise choose the Upload Files tab and go ahead and upload your chosen images from your computer as you usually would.

Create your gallery
When you've selected your images, press the 'Create a new gallery' button at the bottom right of the page.

Now you get to organise your gallery, deciding on the order in which you want the images to appear (drag-and-drop to re-arrange them), in how many columns you'd like them arranged, and whether you'd like the images to link through to an attachment page when a viewer clicks on them. Don't forget to add captions if you need them, too. Do that beneath each image. Tap Insert Gallery and you're done!

If you'd like to try a carousel of images, you might want to check out the Jetpack plugin, but otherwise, this should keep you in image galleries for the moment.